Description
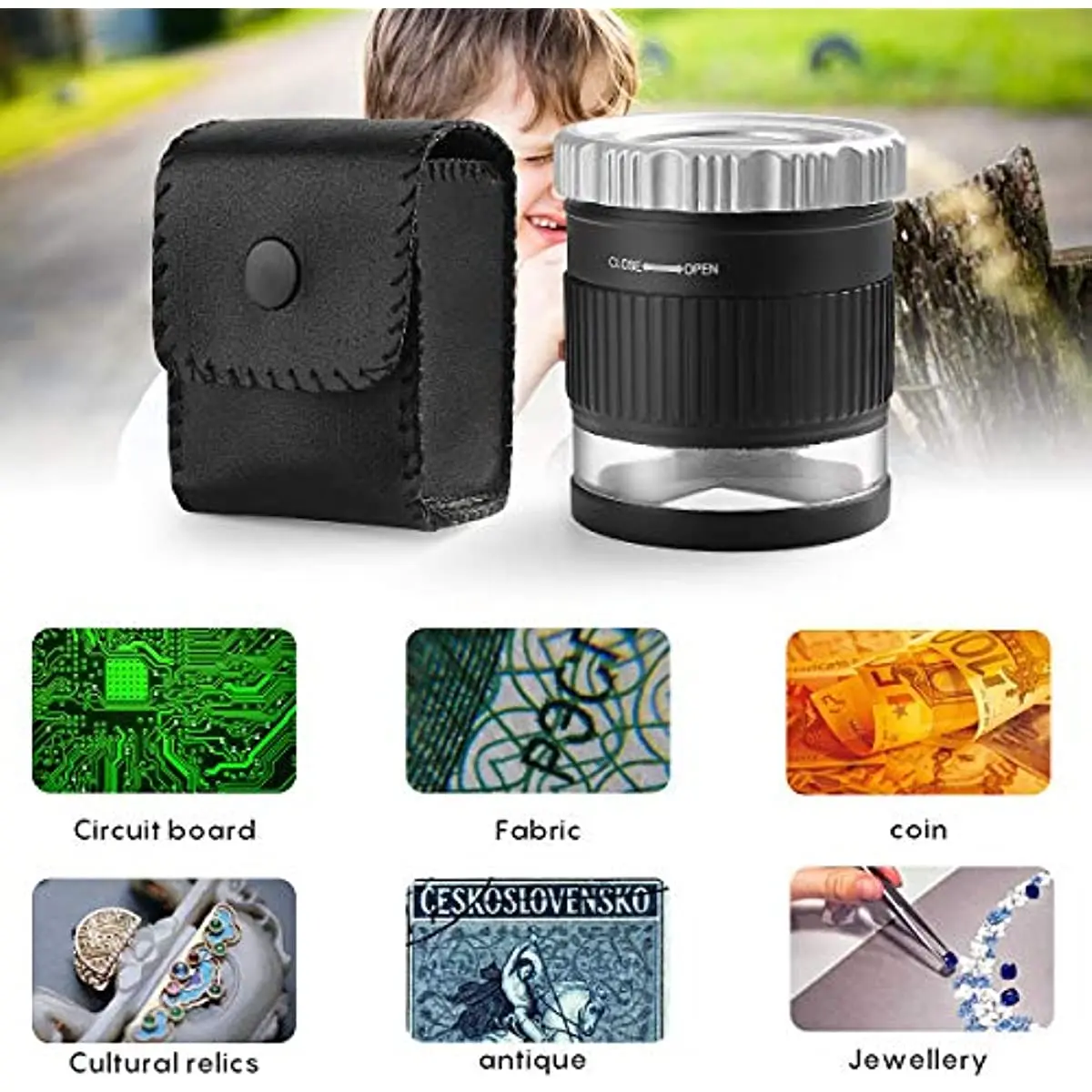
【ABS Plastic Material】 – Made of high quality ABS plastic material with black paint finish.It’s quite durable and not easy to damage. This 30x magnifier has a len of 1.1 in diameter,and 3 white light 3 purple UV light.This little magnifier will be a good helper at work
【Wide Application】 -It is very small and light.You can put it in your bag when you go to the suburbs or the memorial. It’s a professional work magnifier,great for printing, handcrafts, watch repairs, reading coins, jewellery, stamps,etc.
【Easy to Turn On/Off】 – Just Press down the soft silicone button to turn on the 3 white lights for usual magnified observation, press again to 3 UV lights for money detector magnifier. Press the third time to turn off the light
【Soft Leather Case】 – The magnifier has a mini size(2.0 x 1.7 inches), and a light weight(5.82 oz). It also come with a soft artificial leather case to protect the lens,also quite convenient to carry at hand and store anywhere
Packing List:
1 * LED Scale Loupe
1 * Leather Sheath
1 * Users Manual
Product Description
.aplus-v2 .launchpad-text-container
.aplus-v2 .launchpad-text-center
.aplus-v2 .launchpad-text-left-justify
html[dir=’rtl’] .aplus-v2 .launchpad-text-left-justify
.aplus-v2 .launchpad-video-container
.aplus-v2 .launchpad-module-video .aplusAiryVideoPlayer
.aplus-v2 .launchpad-module-three-stack .launchpad-module-stackable-column
.aplus-v2 .launchpad-module-three-stack .launchpad-module-three-stack-container
.aplus-v2 .launchpad-module-three-stack .launchpad-module-three-stack-container img
.aplus-v2 .launchpad-module-three-stack .launchpad-module-three-stack-block
.aplus-v2 .launchpad-module-three-stack .launchpad-module-three-stack-detail
.aplus-v2 .launchpad-column-container
.aplus-v2 .launchpad-column-image-container
.aplus-v2 .launchpad-column-text-container
.aplus-v2 .launchpad-module-left-image .launchpad-column-text-container
.aplus-v2 .launchpad-module-right-image .launchpad-column-text-container
.aplus-v2 .launchpad-about-the-startup h5
.aplus-v2 .launchpad-faq h2
.aplus-v2 .launchpad-module-person-block .aplus-v2
/* Undo this for tech-specs because it breaks table layout */
.aplus-v2 .aplus-standard .aplus-tech-spec-table
.aplus-v2 .aplus-standard .aplus-module-wrapper
.aplus-v2 .aplus-standard.aplus-module.module-1,
.aplus-v2 .aplus-standard.aplus-module.module-2,
.aplus-v2 .aplus-standard.aplus-module.module-3,
.aplus-v2 .aplus-standard.aplus-module.module-4,
.aplus-v2 .aplus-standard.aplus-module.module-6,
.aplus-v2 .aplus-standard.aplus-module.module-7,
.aplus-v2 .aplus-standard.aplus-module.module-8,
.aplus-v2 .aplus-standard.aplus-module.module-9,
.aplus-v2 .aplus-standard.aplus-module.module-10,
.aplus-v2 .aplus-standard.aplus-module.module-11,
.aplus-v2 .aplus-standard.aplus-module.module-12
.aplus-v2 .aplus-standard.aplus-module:last-child
.aplus-v2 .aplus-standard.aplus-module
/* aplus css needed to override aui on the detail page */
.aplus-v2 .aplus-standard.aplus-module table.aplus-chart.a-bordered.a-vertical-stripes
.aplus-v2 .aplus-standard.aplus-module table.aplus-chart.a-bordered.a-vertical-stripes td
.aplus-v2 .aplus-standard.aplus-module table.aplus-chart.a-bordered.a-vertical-stripes td.selected
.aplus-v2 .aplus-standard.aplus-module table.aplus-chart.a-bordered.a-vertical-stripes td:first-child
.aplus-v2 .aplus-standard.aplus-module table.aplus-chart.a-bordered.a-vertical-stripes tr th
.aplus-v2 .aplus-standard.aplus-module table.aplus-chart.a-bordered tr td,.aplus-v2 .aplus-standard .aplus-module table.aplus-chart.a-bordered tr th
/* A+ Template – General Module CSS */
.aplus-v2 .aplus-standard .apm-top
html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-top
.aplus-v2 .aplus-standard .apm-center
.aplus-v2 .aplus-standard .apm-row
.aplus-v2 .aplus-standard .apm-wrap
.aplus-v2 .aplus-standard .apm-fixed-width
.aplus-v2 .aplus-standard .apm-floatleft
html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-floatleft
.aplus-v2 .aplus-standard .apm-floatright
html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-floatright
.aplus-v2 .aplus-standard .apm-floatnone
.aplus-v2 .aplus-standard .apm-spacing img
.aplus-v2 .aplus-standard .apm-leftimage
html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-leftimage
.aplus-v2 .aplus-standard .apm-centerimage
.aplus-v2 .aplus-standard .apm-centerthirdcol
.aplus-v2 .aplus-standard .apm-centerthirdcol ul,
.aplus-v2 .aplus-standard .apm-centerthirdcol ol
html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-centerthirdcol ul,
html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-centerthirdcol ol
.aplus-v2 .aplus-standard .apm-rightthirdcol
html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-rightthirdcol
.aplus-v2 .aplus-standard .apm-lefttwothirdswrap
.aplus-v2 .aplus-standard .apm-lefthalfcol
html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-lefthalfcol
.aplus-v2 .aplus-standard .apm-righthalfcol
html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-righthalfcol
.aplus-v2 .aplus-standard .apm-eventhirdcol
.aplus-v2 .aplus-standard .apm-eventhirdcol-table
.aplus-v2 .aplus-standard .apm-eventhirdcol-table tr td
.aplus-v2 .aplus-standard .apm-fourthcol
html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-fourthcol
.aplus-v2 .aplus-standard .apm-fourthcol .apm-fourthcol-image
.aplus-v2 .aplus-standard .apm-fourthcol img
.aplus-v2 .aplus-standard .apm-fourthcol-table
.aplus-v2 .aplus-standard .apm-fourthcol-table tr td
.aplus-v2 .aplus-standard .apm-listbox
.aplus-v2 .aplus-standard .apm-iconheader
html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-iconheader
.aplus-v2 .aplus-standard .apm-spacing ul:last-child,.aplus-v2 .aplus-standard ol:last-child
.aplus-v2 .aplus-standard .apm-spacing ul,.aplus-v2 .aplus-standard ol
.aplus-v2 .aplus-standard .apm-spacing ul
html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-spacing ul
.aplus-v2 .aplus-standard .apm-spacing ul li,.aplus-v2 .aplus-standard ol li
.aplus-v2 .aplus-standard .apm-spacing ul li
/* A+ Template – Module 1 Sepcific CSS */
.aplus-v2 .aplus-standard .amp-centerthirdcol-listbox
/* A+ Template – Module 2/3 Specific CSS */
.aplus-v2 .aplus-standard .apm-sidemodule
.aplus-v2 .aplus-standard .apm-sidemodule
.aplus-v2 .aplus-standard .apm-sidemodule-textright
html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-sidemodule-textright
.aplus-v2 .aplus-standard .apm-sidemodule-textleft
html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-sidemodule-textleft
.aplus-v2 .aplus-standard .apm-sidemodule-imageleft
html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-sidemodule-imageleft
.aplus-v2 .aplus-standard .apm-sidemodule-imageright
html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-sidemodule-imageright
/* A+ Template – Module 4 Specific CSS */
.aplus-v2 .aplus-standard.aplus-module.module-4 th
html[dir=’rtl’] .aplus-v2 .aplus-standard.aplus-module.module-4 th
.aplus-v2 .aplus-standard.aplus-module.module-4 th:last-of-type
html[dir=’rtl’] .aplus-v2 .aplus-standard.aplus-module.module-4 th:last-of-type
/* A+ Template – Module 5 Specific CSS */
.aplus-v2 .aplus-standard .apm-tablemodule
.aplus-v2 .aplus-standard table.apm-tablemodule-table
.aplus-v2 .aplus-standard th.apm-tablemodule-keyhead
.aplus-v2 .aplus-standard tr.apm-tablemodule-keyvalue td
.aplus-v2 .aplus-standard .apm-tablemodule-valuecell.selected
.aplus-v2 .aplus-standard .apm-tablemodule-valuecell span
.aplus-v2 .aplus-standard .apm-tablemodule-keyhead
.aplus-v2 .aplus-standard .apm-tablemodule-blankkeyhead
.aplus-v2 .aplus-standard .apm-tablemodule-image
.aplus-v2 .aplus-standard .apm-tablemodule-imagerows > td > img
.aplus-v2 .aplus-standard table.apm-tablemodule-table
.aplus-v2 .aplus-standard table.apm-tablemodule-table th
.aplus-v2 .aplus-standard .apm-checked
/* A+ Template – Module 6 Specific CSS */
.aplus-v2 .aplus-standard .apm-hovermodule
.aplus-v2 .aplus-standard .apm-hovermodule
.aplus-v2 .aplus-standard .apm-hovermodule-slides
.aplus-v2 .aplus-standard .apm-hovermodule-slides-inner
html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-hovermodule-slides-inner
.aplus-v2 .aplus-standard .apm-hovermodule-slidecontrol
html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-hovermodule-slidecontrol
.aplus-v2 .aplus-standard .apm-hovermodule-smallimage
html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-hovermodule-smallimage
.aplus-v2 .aplus-standard .apm-hovermodule-smallimage-bg
.aplus-v2 .aplus-standard .apm-hovermodule-smallimage-last
html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-hovermodule-smallimage-last
.aplus-v2 .aplus-standard .apm-hovermodule-smallimage a
.aplus-v2 .aplus-standard .apm-hovermodule-smallimage a:hover
.aplus-v2 .aplus-standard .apm-hovermodule-smallimage img
.aplus-v2 .aplus-standard .apm-hovermodule-opacitymodon:hover
.aplus-v2 .aplus-standard .apm-hovermodule-opacitymodon img
.aplus-v2 .aplus-standard .apm-hovermodule-image
html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-hovermodule-image
/* A+ Template – Module 9 Specific CSS */
.aplus-v2 .aplus-standard.aplus-module.module-9 th.apm-center
html[dir=’rtl’] .aplus-v2 .aplus-standard.aplus-module.module-9 th.apm-center
.aplus-v2 .aplus-standard.aplus-module.module-9 th.apm-center:last-of-type
/*A+ Template – Module 11/12 Specific CSS */
.aplus-v2 .aplus-standard .apm-heromodule-textright
html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-heromodule-textright
.aplus-v2 .aplus-standard .apm-heromodule-textright h3,
.aplus-v2 .aplus-standard .apm-heromodule-textright ul,
.aplus-v2 .aplus-standard .apm-heromodule-textright ol,
.aplus-v2 .aplus-standard .apm-heromodule-textright ul .a-list-item,
.aplus-v2 .aplus-standard .apm-heromodule-textright ol .a-list-item
.aplus-v2 .aplus-standard.module-12 .textright
html[dir=’rtl’] .aplus-v2 .aplus-standard.module-12 .textright
.aplus-v2 .aplus-standard.module-12 .apm-hero-image,.aplus-v2 .aplus-standard.module-11 .apm-hero-image
.aplus-v2 .aplus-standard.module-12 .apm-hero-image img,.aplus-v2 .aplus-standard.module-11 .apm-hero-image img
.aplus-v2 .aplus-standard.module-12 .apm-hero-text,.aplus-v2 .aplus-standard.module-11 .apm-hero-text
.aplus-v2 .aplus-standard.module-11 .aplus-module-content,.aplus-v2 .aplus-standard.module-12 .aplus-module-content
/* module 13 text */
.aplus-v2 .aplus-standard .aplus-module-13
.aplus-v2 .aplus-standard .aplus-module-13 .aplus-13-heading-text
.aplus-v2 .aplus-standard .aplus-module-13 p
.aplus-v2 .aplus-standard .aplus-module-13 p
@media (max-width: 800px) {
/* Main Media Queries */
.aplus-v2 .aplus-standard .acs-ux-wrapfix
.aplus-v2 .aplus-standard .aplus-module-wrapper
.aplus-v2 .aplus-standard .apm-leftimage
html[dir=’rtl’] .aplus-v2 .aplus-standard .acs-ux-wrapfix
html[dir=’rtl’] .aplus-v2 .aplus-standard .aplus-module-wrapper
html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-leftimage
.aplus-v2 .aplus-standard .apm-centerthirdcol ul,
.aplus-v2 .aplus-standard .apm-centerthirdcol ol
html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-centerthirdcol ul,
html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-centerthirdcol ol
/* Module1 Media Queries */
.aplus-v2 .aplus-standard .apm-lefttwothirdswrap
.aplus-v2 .aplus-standard .apm-leftimage p
.aplus-v2 .aplus-standard .apm-centerthirdcol
.aplus-v2 .aplus-standard .apm-listbox
.aplus-v2 .aplus-standard .apm-rightthirdcol
.aplus-v2 .aplus-standard .apm-rightthirdcol-inner img
html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-lefttwothirdswrap
html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-leftimage p
html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-centerthirdcol
html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-listbox
html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-rightthirdcol
html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-rightthirdcol-inner img
/* Module2/3 Media Queries */
.aplus-v2 .aplus-standard .apm-sidemodule
.aplus-v2 .aplus-standard .apm-sidemodule-imageleft
.aplus-v2 .aplus-standard .apm-sidemodule-imageleft img
.aplus-v2 .aplus-standard .apm-sidemodule-imageright
.aplus-v2 .aplus-standard .apm-sidemodule-imageright img
.aplus-v2 .aplus-standard .apm-sidemodule .a-spacing-medium
html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-sidemodule
html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-sidemodule-imageleft
html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-sidemodule-imageleft img
html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-sidemodule-imageright
html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-sidemodule-imageright img
html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-sidemodule .a-spacing-medium
/* Module4 Media Queries */
.aplus-v2 .aplus-standard .apm-fourthcol
.aplus-v2 .aplus-standard .apm-fourthcol .apm-fourthcol-image
html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-fourthcol
html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-fourthcol .apm-fourthcol-image
/* Module5 Media Queries */
.aplus-v2 .aplus-standard table.apm-tablemodule-table
.aplus-v2 .aplus-standard .apm-tablemodule-valuecell
html[dir=’rtl’] .aplus-v2 .aplus-standard table.apm-tablemodule-table
html[dir=’rtl’] .aplus-v2 .aplus-standard .apm-tablemodule-valuecell
}
/* aui hack */
.aplus-v2 .aplus-standard *
.aplus-v2 .aplus-standard .a-box mp-centerthirdcol-listboxer
.aplus-v2 .aplus-standard .a-box
.aplus-v2 .aplus-standard .a-color-alternate-background
.aplus-v2 .aplus-standard .a-section
.aplus-v2 .aplus-standard .a-size-base
.aplus-v2 .aplus-standard .a-spacing-base, .aplus-v2 .aplus-standard .a-ws .a-ws-spacing-base
.aplus-v2 .aplus-standard .a-spacing-large, .aplus-v2 .aplus-standard .a-ws .a-ws-spacing-large
.aplus-v2 .aplus-standard .a-spacing-mini, .aplus-v2 .aplus-standard .a-ws .a-ws-spacing-mini
.aplus-v2 .aplus-standard .a-spacing-small, .aplus-v2 .aplus-standard .a-ws .a-ws-spacing-small
.aplus-v2 .aplus-standard a, .aplus-v2 .aplus-standard a:visited, .aplus-v2 .aplus-standard a:active, .aplus-v2 .aplus-standard a:link
.aplus-v2 .aplus-standard a:hover
.aplus-v2 .aplus-standard h1, .aplus-v2 .aplus-standard h2, .aplus-v2 .aplus-standard h3, .aplus-v2 .aplus-standard h4
.aplus-v2 .aplus-standard h1, .aplus-v2 .aplus-standard h2, .aplus-v2 .aplus-standard h3, .aplus-v2 .aplus-standard h4
.aplus-v2 .aplus-standard h1, .aplus-v2 .aplus-standard h2, .aplus-v2 .aplus-standard h3, .aplus-v2 .aplus-standard h4, .aplus-v2 .aplus-standard h5, .aplus-v2 .aplus-standard h6
.aplus-v2 .aplus-standard h3
.aplus-v2 .aplus-standard h4
.aplus-v2 .aplus-standard h5
.aplus-v2 .aplus-standard img
.aplus-v2 .aplus-standard p
.aplus-v2 .aplus-standard ul li
.aplus-v2 .aplus-standard ul
.aplus-v2 .aplus-standard ul, .aplus-v2 .aplus-standard ol
.aplus-v2 .aplus-standard ul:last-child, .aplus-v2 .aplus-standard ol:last-child
.aplus-v2 .aplus-standard .read-more-arrow-placeholder

Widely Used
30X magnifying glass with light is great for jewelry, gems, antiques, coins, rocks, stamps, rocks, hobbies, watches, photos, science, models, etc.

K9 Optical Glass Lens
The lens is made of K9 optical glass, professional to help your work. We adopted advanced materials to make this high-quality jewelers loupe.
Adjustable Focal Length
Adjustable focal length allows you to clearly see uneven jewelry and coins. You can twist the upper part of the magnifying glass until clearly see the detail.
|
|
|
|
30X Magnification
|
1/16 inch Scale
|
Easy to Replace Battery
|
|
|
|
|
3 LED Lights
|
3 UV Lights
|
Soft Leather Case
|